曲阜师范大学 传媒学院 李晓飞 山东工艺美术学院 肖月宁
摘要:多媒体课件版式的设计影响着信息传播的效果和视觉感受。版面的尺寸要适应输出介质,功能区划分明确,导航清楚,易于交互,使用方便。“我不是完美小孩”课件的设计包括首页、结束页、目录页和内容页四种类型,每种类型有各自的设计思路及制作方法。从多媒体课件的设计制作实践中归纳总结了整齐有序、风格一致、对比显著、简约为美的设计原则。
关键词:课件 版式 编排 PPT 设计
中图分类号:G434 文献标识码:A
文章编号:1003-0069(2017)11-0073-03
Abstract:The design of multimedia courseware format affects the transmission and visual perception of the information. The size of the page should be adapted tothe output medium. The function area should be clearly defined, and the navigationshould be clear, easy to interact, and easy to use. The courseware named "I am notperfect child" includes the home page, the end page, directory page and contentpage. Each type of page has its own design ideas and methods. From the designand making practice of multimedia courseware, the design principles of orderly,consistent style, remarkable contrast and simplicity are summarized.
Keywords:courseware format layout PPT design
引言
在教育领域中,教师、学生和管理者通常利用多媒体课件开展教学、科研、学习、比赛、宣传等各种活动。为了更加快速有效地传递信息,设计多媒体课件时要做到内容结构上逻辑合理、层次清楚,体现出课件的科学之美;在课件的外在表现方面做到生动形象、简洁美观,体现出课件的艺术之美。课件的版式是将文字、图像、装饰性图样等有限的视觉元素合理地在版面上进行编排,将科学性的设计方法与创造性的思维相结合进行表现的视觉传达方式。[1]本文主要从课件的版式设计的角度来探讨多媒体课件的设计,并通过“我不是完美小孩”课件的制作来总结归纳常用的设计原则和方法。
一、多媒体课件的版式特点
图形图像、文字和色彩是构成多媒体课件版面的三大要素。文字的排列组合、图片的编排设计、色彩的混合运用,不仅直接影响版面的视觉艺术效果和信息传递效果,而且对于规划引导视觉流程、传达表现主题思想、提高版面的表现力、给予版面美学价值、阅读价值具有极其重要的影响。[2]
(一)版面尺寸适应输出媒介
多媒体课件的输出媒介通常是计算机屏幕和投影屏幕。最早的投影屏幕比例大多是4:3,课件的版面尺寸通常设计为800×600像素。例如PowerPoint(简称PPT)软件2010以前的版本,默认的页面尺寸是25.4×19.05厘米,符合4:3的比例。随着各种大尺寸液晶屏幕的出现,屏幕比例也逐渐过渡为16:10、16:9等。有时候要把课件内容打印成书面材料,比如各种项目申请和投标展示课件,传统的word文档无法承载多样化的图文组合,因此就要使用PPT等工具制作A4尺寸的展示文档,采用图文并茂的版面效果增强说服力。
(二)版面划分为明确的功能区
多媒体课件按照其页面的信息展示功能可以分为首页、目录页、过渡页、内容页和结束页五种类型。不管是哪种页面类型,在设计的时候都需要划分页面的功能区。例如利用实线或虚线,或者两个不同颜色的面,从而使得文本块的层次清楚、功能明确,图片和文字形成一个有机的整体。例如对于多媒体课件的内容页来说,通常包括目录结构导航区和信息展示区。目录结构导航区用以呈现课件的内容目录和用户当前所处的位置。信息展示区则主要通过文本、图形、图像、动画、视频等多种媒体形式来展示内容。有的课件还包括功能控制区,主要放置各种按钮或图标,来实现查看前页、后页、返回、播放背景音乐、退出等功能。这三个部分各自处于页面上的恰当位置,而其中信息展示区所占的面积最大。

(三)导航清楚,易于交互
在多媒体课件中加入内容导航按钮,既能够呈现出课件内容的整体结构,又可实现学习内容的选择和跳转,适合个别化学习。导航按钮在页面中通常放置在版面的上端或底部,在所有页面的位置保持固定,便于用户快速熟悉地找到导航。排列整齐的导航按钮,形成一道分界线把功能控制区和内容展示区分成两部分,方便用户进行快速的内容选择和浏览。
(四)图文编排形式清晰美观
图像的形式有半透明的背景图,各种方形素材图、褪底图、轮廓图等,通常利用Photoshop软件对原有的图像素材进行编辑调整,处理成不同的形式。方形图稳重,褪底图活泼,在课件页面中编排多张图片时要依据主题巧妙利用,或是彼此对齐,或者彼此重叠。图文搭配是课件页面的经典搭配,要注意图文内容的呼应。最常见的做法是把文字放置在图片的空白区,或者把图片处理成半透明的背景图,既能传递图片承载的信息,又不会影响文本的可读性。如果是在图片周围放置文字,则要做到图文对齐,或者文字绕图排列。

二、多媒体课件的版式设计——以“我不是完美小孩”为例
《我不是完美小孩》是采用PowerPoint2010结合PhotoShop制作的自主阅读型课件。在设计制作课件的过程中,内容要进行合理的层次规划,使得逻辑合理,同时要使用软件加工处理各类素材。
(一)设计思路
本课件包括6个内容板块。与演示型课件相比,本课件文字较多,尺寸较小,排列密集。在设计时,首先要创作文字素材,拍摄照片并对图文动画素材分类整理;然后绘制草图,采用PhotoShop设计各页面的背景图、标题、目录导航、功能按钮,并保存成图片文件。最后在PowerPoint中插入做好的图片,加入文本框,输入文字,插入装饰动
画,并添加超链接。本文只阐述课件版面的设计,不涉及PowerPoint中的相关操作。
(二)设计步骤
按照课件页面的类型设计各版面,从封面开始着手,然后封底、扉页、目录页和内容页。
1.页面尺寸设置
该课件页面比例采用默认的4:3,1024×768像素。在制作背景图时,所有的文件都要采用相同的尺寸,分辨率设置为96像素/英寸,以满足屏幕输出的需要。
2.封面、封底和扉页的图片设计
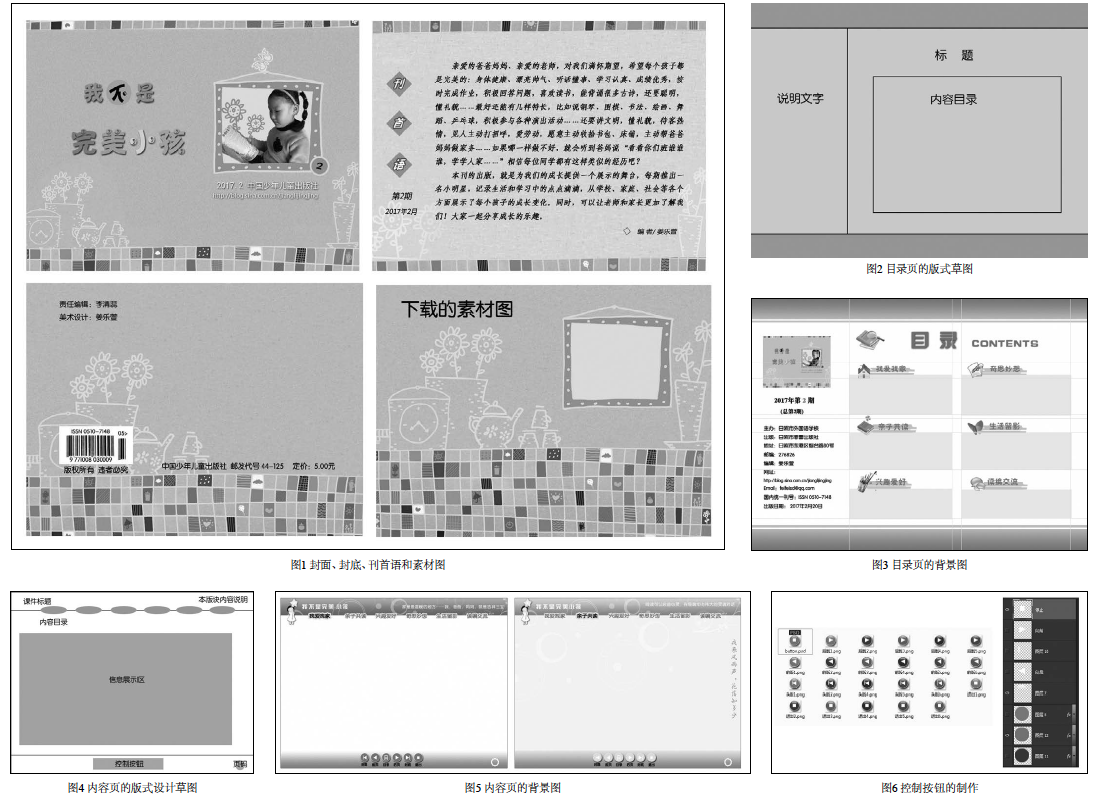
这三张页面是课件的首页、第二页和结束页,展示的信息只包括标题、刊首语、刊号等。这三页全部采用PhotoShop制作完成,每张页面都采用的同样的底色,有相似的彩色方格(如图1)所示。设计时,从“素材天下”网站下载了此素材图,采用仿制图章工具针对素材图等进行修改,把原图中的“相框”放到封面中,并缩小了手绘“花瓶”,用来突出主题。封面上的标题“我不是完美小孩”,采用了“汉仪太极体”,体现活泼生动之美。
3.目录页的背景图设计
为了使电脑绘图有章可循,可事先绘制一个目录页的版式草图,(如图2)所示,然后在PhotoShop中新建1024像素×768像素的文件。为了对齐页面要素,可以采用参考线。效果图(如图3)所示,在页面上输入文字,加入装饰用的小图标,利用参考线保证各种内容板块的左右对齐和上下对齐。每个内容板块的样式风格一致,前面是图标,后面是内容板块的标题文字,文字下方是不规则的灰色背景。其中,图标是从网络下载的PNG格式素材,灰色背景是采用PhotoShop画笔工具绘制,笔刷名称为“圆曲线低硬毛刷百分比”。
4.内容页的背景图设计
首先绘制一个内容页的版式草图(如图4)所示,明确版面的标题区、目录结构导航区、内容信息展示区和功能控制区的位置。用PhotoShop设计内容页时采用相同的页面版式,但主色调有差异。(如图5)所示,“我爱我家”板块采用橙黄色以显示家庭的温暖,“亲子共读”板块采用湖蓝色体现阅读的宁静享受。同理,“兴趣爱好”板块采用生机盎然的绿色,“奇思妙想”板块采用梦幻的紫色,“生活留影”板块采用浪漫的粉红,“读编交流”板块采用传统文化的黄棕色。
各版面标题部分的小女孩来自网络素材,通过PhotoShop的选区工具使得底色透明。因为透明底图更容易融入到背景中,同周围的图文元素形成良好的互动关系。功能控制区在页面的下方,由“封面”、“前页”、“目录”、“后页”、“封底”、“退出”6个按钮组成。这组按钮的颜色与各内容页的主色调保持一致。按钮制作(如图6)所示,在采用PhotoShop制作按钮时,只需制作一个PSD格式的源文件:先制作彩色圆,然后复制圆,调整圆的颜色,形成多个彩色圆。然后在上方的图层中建立“封面”“前页”、“后页”等6个指示图形标志,通过隐藏或显示不同的图层,另存为特定颜色、特定指示功能的透明PNG图片文件。这些透明底的按钮可以很自然的融入到背景图中。
5.图文编排
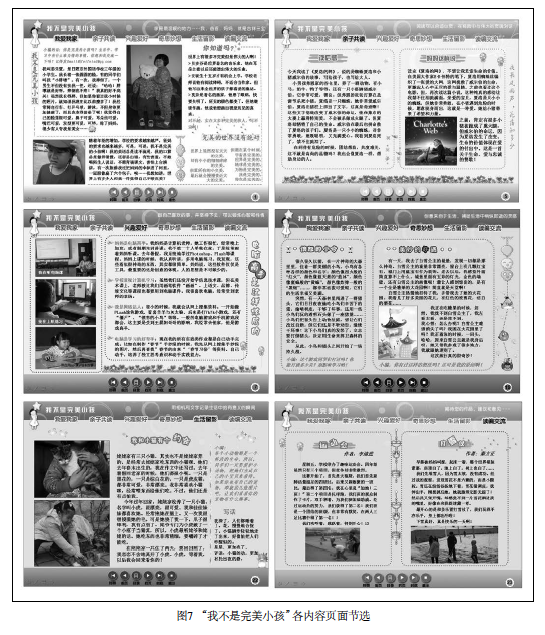
把做好的背景图插入到PPT中。内容页由标题、图片、正文等要素组成。为了方便文字的调整、修改并添加动态效果,建议在PPT中插入文本框输入文字。一个醒目的标题是吸引读者进行阅读的重要手段。[3]在设计标题时要使用字体、颜色等突出表现内容的含义。比如诗文的标题要有传统文化的气息,儿童故事的标题要生动活泼。在文本框的分界处,可以添加GIF动画或绘制分界线,充分利用线条划分版面的内容组成,使得页面布局更加清晰。图片编辑需要对图片进行筛选、剪辑和编排。图片的筛选要具有针对性、新颖性和内容突出性,[4] 且根据版面的整体效果来选择图片的外在形式,使用方形图还是退底图。最终内容板块的效果图(如图7)所示,在PPT中加入超链接之后,课件随即设计完成。
三、多媒体课件的版式设计实践总结
版式设计是视觉传达的重要手段,是一种关于编排的学问。多媒体课件的版式设计在很多时候并不是从无到有的创造过程,实际上只是将现有的元素(图片、文字、色块、动画等)按照一定的布局进行排列而已。[5]结合“我不是完美小孩”的设计实践,笔者从对齐、一致、对比、简约等四个方面总结了多媒体课件版式的设计原则。
(一)整齐有序
课件页面上的整齐有序,主要体现在多个文字或文字段落之间的对齐、多个图片之间的对齐以及图文之间的对齐。课件页面上的任何元素都不能杂乱无章,不要随意安放,每一项都应该与页面上的某个内容存在视觉联系。[6] (如图7)所示,上部导航区的6个目录按钮以及下部的6个控制按钮彼此水平对齐,间距相等;竖排或横排的图片彼此之间也要保持对齐;图片的宽度和文本框的边界保持对齐,或者采用线条或细边框来辅助对齐。保持对齐的目的是使得页面有条理有秩序,元素之间彼此相关联。
(二)风格一致
课件页面风格一致是为了体现课件的统一和整体效果,主要包括功能区的划分一致、导航按钮的样式一致、所有页面同级标题的样式一致、正文的字体和大小一致、交互的使用方法一致等。如图3所示,在看到目录页的瞬间,就能捕捉到整个课件分为6大板块。其原因主要在于6个板块的样式一致:标题由图标和文字组成,文字下方有灰色底纹,标题下方承载本板信息的色块。图7每个页面的右下角安放页码,方便查阅。
(三)对比显著
太多的一致容易使得页面单调乏味,因此设置强烈的对比是增加页面视觉效果的有效途径。课件页面中的对比主要体现在字体、字号、颜色、间距、对齐方式等方面。例如图7所示的上部导航区,当前导航按钮采用了较大的黑字且描白边,不仅自身的颜色对比强烈,而且与周围5个按钮的样式明显不同,从而告知用户当前所处的内容板块。每个页面的标题文字不仅尺寸较大,且采用加底纹、描边、投影或特殊排列等特殊效果,引人注目;而正文采用普通的宋体,文字较小,整齐有序呈现。对整个课件来说,6大板块之间为了体现内容的差异采用了不同的主色调。
(四)简约为美
课件版式设计中,要明确体现各元素的功能。在内容页中,边框和装饰元素的尺寸、位置要适当,要让位于信息内容,边框不能太宽,颜色不能太艳,图纹不能太繁杂,背景图不能影响其上的文字阅读。过于繁复、花哨的边框不仅会破坏页面的简洁干净,而且会干扰用户的阅读注意力。总体来说,页面的布局要平衡中求变化,要错落有致,切忌逐一堆砌,更不能使得页面非常拥挤,要适当留出空白,留出呼吸的空间。
总之这四个设计原则相辅相成,共同作用于多媒体课件的版式设计。页面元素的整齐有序有助于实现整体效果的一致性,要保证页面上拥有足够的重复和一致,才能体现出某一元素的“与众不同”。页面的简约之美是设计的最终追求,要依赖于各元素的对齐、对比与一致。
本研究成果得到曲阜师范大学教学改革项目“面向创新思维培养的设计类课程体系建设和教学模式探究”(JG16002)和曲阜师范大学实验教改项目“面向创新思维培养的‘计算机图文设计’实验项目开发”(SJ201518)经费资助
参考文献
[1] 周越,王影 . 比例与尺度在版式设计中的运用分析 [J]. 设计 ,2017 (13) :144-145
[2] 辛昊 . 少儿经典电子读物版式设计及应用研究 [D]. 保定:河北大学 ,2014 :21
[3] 张芳 . 版面设计的要素与视觉传达 [J]. 新媒体研究 ,2016,2 (18) :178-179
[4] 代福平 . 论版面设计中的“视觉流向” [J]. 装饰 ,2014 (07) :115-117
[5] 孙方 . PPT课件高效制作 [M]. 北京:电子出版社 ,2013 :154
[6] Robin Williams.写给大家看的设计书 [M]. 苏金国,译.北京:人民邮电出版社 ,2009 :3
