哈尔滨理工大学 机械动力工程学院 金信琴 邢嗣威 张闻杰
摘要:互联网不仅开阔了人们的视野,省去了舟车劳顿,而且在各个方面上将世界连成了一个密不可分的整体,让世界进入了一个网络化、数字化的时代。然而,就现在而言,互联网已远远不能满足人们生活的需求了。所以,一种新兴的网络正在慢慢地兴起,这就是物联网。目的 分析与研究现有的智能家电APP的设计理念与交互设计。结论 现今国内不同品牌的智能设备甚至不同的云服务商都需要不同的 APP 进行控制,而且它们彼此之间没有互联的方式,用户体验仍需进行进一步的提升。
关键词:智能设备 交互设计 绑定流程
中图分类号:TB47 文献标识码:A
文章编号:1003-0069(2017)11-0122-03
Abstract:The Internet not only broaden the people's vision, save the boat fatigue, but also in all aspects of the world into a inseparable as a whole, let the world into a network, digital era. However, for now, the Internet has been far from meeting the needs of people's lives. So, a new network is slowly rising, this is – the Internet of things. Destination Analysis and research of the existing smart home appliance app design concept and interactive design.Conclusion Today's different brands of intelligent devices and even different cloud service providers need different App control, and they are not interconnected between the way, the user experience still need to be further improved.
Keywords:Smart device Interactive Design Binding process
引言
互联网不仅开阔了人们的视野,省去了舟车劳顿,而且在各个方面上将世界连成了一个密不可分的整体,让世界进入了一个网络化、数字化的时代。然而,就现在而言,互联网已远远不能满足人们生活的需求了。所以,一种新兴的网络正在慢慢地兴起,这就是物联网[1]。物联网字面含义为物物相连的互联网,是互联网的拓展和延伸。由此可知,物联网的客户端不再仅限于传统终端,而是将其拓展和延伸到任何物体与物体之间,在物体与物体之间实现信息交换和共享[2]。智能家电指的是将微电脑和通信技术融入到传统的家用电器中,使之智能化并具有网络终端功能,可以随时随地地获取与处理信息的消费电子产品[3]。智能家电控制系统从结构上来分,主要有家庭端的主控部分、家庭内部智能电器设备的通信网络和网关。许多知名厂商(如西门子、松下、TCL、海尔、联想等)已经推出自己的智能家电产品[4]。控制的方式一般有两种, 一种是安装在客厅、房间、卫生间外墙等的智能控 制面板,另一种是通过手机、平板电脑进行操作[5]。
二、智能家电与交互设计界面研究
随着智能家电的发展和对智能家电界面设计的重视,智能家电的人机交互界面设计也在随之发展,但是在用户的情感和体验上仍然存在很多问题,如何为用户提供一个有好的界面设计,使用户在智能家电的使用上获得更好的体验,是目前智能家电界面设计亟待解决的关键问题[6]。为了手机与智能家电能够进行互联,APP中两者之间绑定的流程与逻辑成为了必不可少的一步,制作简单高效符合产品相关定位的操作在现今尤为注重产品体验的时代显得尤为重要。
三、现有产品架构与页面交互分析
(一)现有产品的功能分析
现今市面上针对智能家电服务的APP已有许多,本次抽取了其中的京东微联,米家,阿里智能,美居进行分析与研究。此类App的功能主要可以分成三个部分:1.与智能设备操作无关的附加功能。2.智能设备与移动端绑定功能。3.设备互联后智能设备的远程监控与操作。在智能设备与移动端绑定功能中又可以将其分为两个步骤:1.判定设备型号与品牌。2.手机与智能设备进行互联。

(二)判定设备型号与品牌单元信息架构横向对比
在分析的APP中判定设备型号与品牌时一般会使用两种方式:1.扫描智能设备配套的二维码,移动端自动检测相关信息。2.手动将相关型号和品牌输入进移动端。基于各个品牌旗下设备的数量与样式等客观情况对其相应APP的架构和交互样式产生了不同的影响。
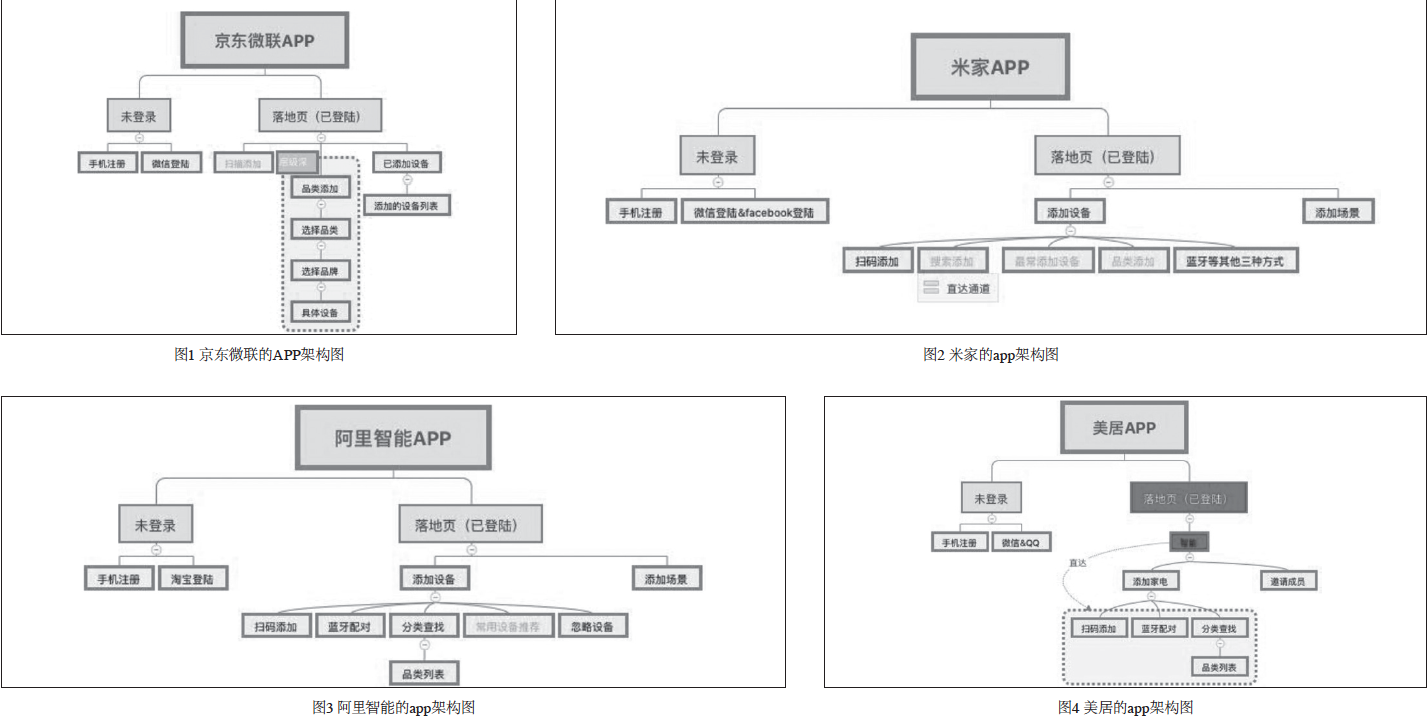
(图1)为京东微联的APP中的架构图,京东微联的扫描添加需2步触达,它省略了落地页的加号入口浮层和二维码扫描确定按钮,直接将扫描窗口前置。这一设计可以看出京东将二维码扫码添加作为了最重要的一种添加方式,这与京东包含的设备数量体量大有直接关系,用扫描的方式最快捷直接。相比于扫描添加,手选需要5步,十分繁琐。因为京东包含的设备品类品牌多,所以需要分级筛选。而且,因为缺少搜索按钮,用户没有直达通道,操作体验较差。
(图2)为米家APP中的架构图,米家的扫描添加需要3步,是用户可以接受的范围。值得注意的是米家的手选十分快捷,通过搜索添加与最常添加设备2个功能,给用户筛选出最具有可能添加的设备。同时,将全部设备的信息展示在设备选择页,方便用户直接选择无需跳转。米家在设备上相比京东微联智能了许多,但米家的设备总类比京东微联相对较少。
(图3)为阿里智能APP中的架构图,阿里智能的架构更像是京东微联与米家的结合。它的扫描添加是常规的3步,同时手动选择可以分级筛选,也提供了常用设备推荐。但缺憾是没有直达通道“搜素添加”,导致手选成本较高。
(图4)为美居APP中的架构图,美居的扫码添加相对繁琐,需要4步。根本原因在于落地页不是添加设备的入口页,需要多跳转一个tab的操作。因为软件本身是工具属性,从用户的角度讲,这样的架构并不科学。但在美居的设备入口页用户可以通过页面顶部的一个按钮,直接进入设备选择页,相当于搭了一个直梯,仍然是3步搞定扫描添加操作。关于手动选择,美居基本同阿里智能一致。
(三)判定设备型号与品牌单元可视化页面交互横向对比
1. 选择添加方式页
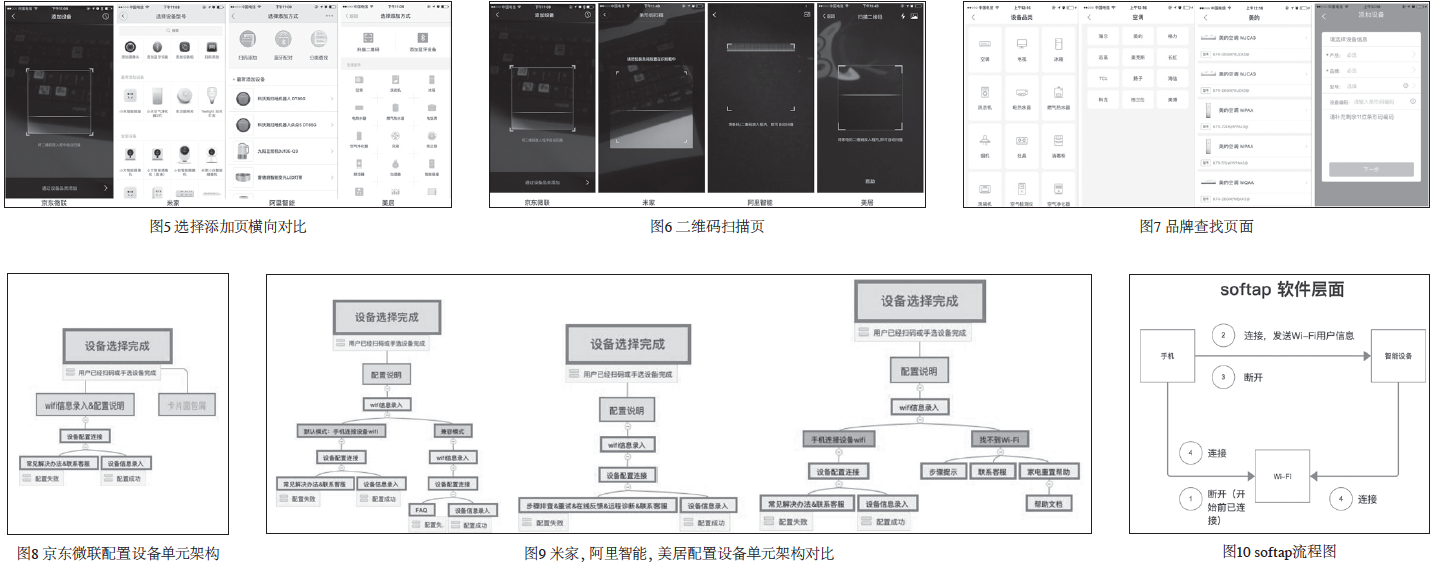
如(图5)所示,京东微联直接使用扫码页作为选择方式主页,对用户进行扫码强引导。页面底部是手选按钮入口,虽然用户点击的几率很低,但不能排除存在误操作的风险。
米家顶部放置了4个选择按钮,下部是全部设备选项。但因为所有图标视觉层面都是写实风格,而且顶部的4个按钮没有作滑动固定处理,导致页面层次感较低重点没有突出。
阿里智能整体布局思路几乎同米家一致,采用顶部方式选择按钮,下部是具体设备推荐。区别是阿里智能的顶部按钮采用固顶设计,同时通过宫格形式和漫画风格与其他内容做了有效区分,引导性较强。另外一点值得注意,阿里智能的设备选项采用了列表而不是米家的宫格,这是因为阿里的设备很多包含了设备号等长信息,list形式能够展现得更充分。

美居的布局有点像米家和阿里智能的结合,顶部同样是区分明显的方式选择按钮,不同的是下部采用宫格形式将一级品类前置了,好处是能够缩短手选路径,但相对就弱化了二维码扫描的引导。
2. 二维码扫描页与品牌查找页面分析
京东微联的扫码页底部添加了手选按钮,存在误操作的风险。米家的扫描页十分简练,仅仅放置了扫描窗口在页面中央,简单直观。阿里智联的扫描页将扫描窗口位于页面的黄金分割位置,同时在页面顶部右上角加入了图片选择按钮。美居的扫码考虑得最为周到,不但有图片选择功能,同时加入了夜间场景,能够允许用户打开摄像头扫描。具体可见(图6)。
品牌查找的相关页面中各品牌虽然表现形式不一样,但流程思路基本相同,在选项较多的情景下效率也差别不远。具体流程可见(图7)。(四)配置设备单元架构及技术分析
1. 配置设备单元架构分析
(如图8)所示,京东微联的常规设置配置路径,3步可以完成,其中Wi-Fi信息录入与配置说明合并为一项,缩短了一个层级,但带来的风险是用户有可能会忽视设备重制的关键步骤,同时值得注意的是,京东还有另外一种配置操作形式,通过卡片面包屑的方式,将所有操作在1个层级显示。虽然程序上是3步,但给用户的心理感知是在同一步操作中,非常巧妙,交互形式值得推荐。

(如图9)所示,米家,阿里智能,美居三者的设备配置路径基本一致,相比于京东微联将设备重制提示与Wi-Fi信息录入进行了2步拆分。在配置设备这步流程中有很多繁琐但不知作用的步骤,它们增加了操作成本并且极大降低了连接的成功率,具体原因需要了解一下技术层面的知识。
2. 智能家电绑定相关技术概念概述
现今智能家电大多没有可视化的屏幕与输入设备,为了实现设备之间的绑定与联网需求需要经过十分繁琐的技术流程,并且成功率普遍不高。现今无屏设备主流的连接形式有Wi-Fi,蓝牙,plc等,这里主要了解一下较为成熟的Wi-Fi技术,其一般表现形式为smartlink,softap和smartap。市场上安装了可操作屏幕的设备它们一般采用的本机直连形式可以节省一定的技术步骤和提高成功率,但考虑到设备的普及率过低在这里不进行深入了解。
要理解softap,首先要明白一个前提,在软件层面一个设备同一时间只能连接一个设备,softap的连接方式从软件层面来讲,首先假设你的手机已经连在第三方Wi-Fi上,这时为了使移动端与智能设备绑定需要让智能设备也连接到同一第三方Wi-Fi中,但是这个智能设备没有输入设备无法输入相关信息连接第三方Wi-Fi,只能由移动端发送给智能设备。而为了让移动端发送的信息智能设备能成功接收到信息,需要先将其连接到智能设备发出的Wi-Fi上以保证信息传递的可能性,基于软件层面的前提设备只能一对一连接所以这里需要先断开手机和第三方Wi-Fi的连接,去连接智能设备发出的Wi-Fi并传递连接Wi-Fi需要的用户名和密码等信息,然后在智能设备接收到之后,智能设备需要与手机断开连接去连接第三方Wi-Fi同时手机也要再去连接第三方Wi-Fi。这样当整个流程都成功时手机与智能设备才能连接到同一个网络下进行验证连接。softap的流程可见(图9)。
softap与smartlink之间的技术原理较为相同,两者之间最为关键的不同点在于在smartlink中智能设备被设置成了一种监听状态当操作者将开关打开时它就会自动接受范围内的所有手机发出的相应数据,这一差异为操作者在软件层面减少了3步的操作。但因为现有智能设备在硬件方面的兼容性问题在市场中占到的比例并不大。smartlink的流程可参考(图11)。

smartap是将smartlink和softap结合在一起的一种手段,具体就是先运行smartlink流程在连接失败时再运行softap进行第二次尝试。在理解了智能家电和手机互联在技术层面的原理后,就可以理解智能设备在和相关的APP连接时看起来繁琐和看起来不必要步骤的原因。
(五)配置设备相关页面交互分析
1. 设备连接提示页
(如图12)所示,京东微联的连接提示与Wi-Fi信息输入糅合在一起,好处是少了一个层级,但因为位置不突出,所以容易被用户忽视。缺少图片提示,纯文字也不容易解读。米家的连接提示体验非常好,GIF图片代替普通图片通俗易懂。同时在用户进行下一步前进行了确认操作,将错误风险降为最低。美居同阿里智能一致,通过静态图片+文字的方式进行提示。
2. 选择工作Wi-Fi页
(如图13)所示,京东微联的Wi-Fi信息录入容错性较低,密码低于8位,仍可直接进行下一步操作。而且安全性能低,允许空密码Wi-Fi录入。米家不允许空密码Wi-Fi录入,但当密码少于8位时仍然可以进行下一步操作。安全性高但容错性不高。阿里智能的设计同京东微联几乎一致,但缺少更改Wi-Fi的步骤提示。美居同京东微联一致,容错性和安全性都不高。
3. 设备连接Wi-Fi页
(如图14)所示,京东微联采用进度条方式,给用户明确反馈,较为直观。但并没有有效利用界面的空白空间和用户的等待时间。米家与京东微联的方式几乎一致,有明确的进度反馈。阿里智能没有使用进度反馈,使用常规等待控件,容易让用户失控感增强,没有耐心等下去。
4. 连接失败页
(如图15)所示,京东微联在设备连接失败后,页面通过亮红色按钮引导用户查看解决方法。同时页体中部通过ufo可爱卡通形象增强趣味性,降低用户心理挫败感。但页面没有将最常遇到的问题浓缩展示,用户要想排查问题必须多一步路径操作。
米家通过让用户选择失败原因,从而引导解决问题。页面中没有加入卡通元素,但因为使用的词语是非打击性词语,整体挫败感并不强烈。阿里智能的连接失败页面友好性较差,用的提示词语打击性强烈,很容易吓到用户。虽然加入了浓缩的排查提示,但缺少详细的FAQ。
总结
现今国内不同品牌的智能设备甚至不同的云服务商都需要不同的APP 进行控制,而且它们彼此之间没有互联的方式,这也总会让人觉得“智能”是鸡肋。如果“互联互通”做得好,也许你的手机里只需要一款 APP 就可以了,甚至不需要任何软件再去控制,让它们自己交流,自己变得更智能。
参考文献
[1] 王兰.陆春吉.物联网行业现状和发展前景的分析[J].通讯世界.2017.(02):25-26
[2] 卿勇.智能家居发展及关键技术综述[J].软件导刊.2017.(01): 180-181
[3] 王晓玲.远程智能家电控制技术[D]天津.河北工业大学.2006
[4] 程文.智能家电与控制系统的设计与实现[D]浙江.杭州电子科技大学.2013
[5] 吴戈特.浅谈智能家居的发展历程及未来趋势[J].建筑监督检测与造价.2017.(03):28-29
[6] 刘天天.张小平.基于情感化的智能家电系统界面交互设计研究[J].艺术科技.2017.(04):93
