华东理工大学 艺术设计与传媒学院 朱润秋 傅蓉蓉
摘要:音乐软件的面世,直接促使音乐开始便携化。由此,对于音乐移动软件的交互设计开始更加为人所注视。设计师对于音乐软件中情感化交互设计的思考,不但要满足实用功能,更要让用户获得良好的情感体验和人文关怀,这对于解决人机之间的沟通障碍和促进人机和谐具有重要意义。文章从情感化交互设计的意义谈起,以落网APP为例,分析移动应用在设计方面的基本原则、情感交互设计的主要特征及将二者融入设计中的价值,论述了情感交互设计是提升移动产品竞争力及满足用户情感需求的有效方式,并对基于价值主张设计理论的情感化交互设计方式进行了总结。
关键词:情感化 交互设计 价值主张 移动产品竞争力
中图分类号:J05 文献标识码:A
文章编号:1003-0069(2017)11-0125-03
Abstract:The advent of music software, directly promote the beginning of portablemusic. As a result, the interactive design of music mobile software began to beenconcerned. The thinking of designer about music software of emotional interactivedesign, not only to meet the practical function, but also let the user get a well emotionalexperience and humanistic care. Therefore, to solve the obstacle of communicationbetween human and the promotion of human harmony has important significance.The paper starts with the emotional and interactive design sense and arrest LUOAPP as an example , analyses the the main features of emotional interaction,designprinciples and design value, discusses the emotional interaction design is an effectiveway to enhance the competitive power about products and meet the mobile userneeds, also summarize the emotional interactive design based on value propositiondesign theory.
Keywords:Emotional Interactive Design Value Proposition Competitive Power
引言
“交互是所有用户体验的本质。它是你的产品和你的用户的对话,如果对话很无聊,你的用户就会离开,去跟更有趣的其他人对话。” ——UXPin team的开发团队如是说,这句话从“用户体验”的角度出发,以用户与产品对话的比喻,从“有趣”二字中,间接地传达了“情感化”在交互设计中的不可忽视性。随着互联网发展到现在,用户体验(User Experience)已经成了几乎所有互联网产品开发过程中的绝对关键词。其概念已经由:用户在使用产品过程中,逐渐形成并建立起来的唯一主观感受,演变成在使用前、使用中和使用后的整体感受,涵盖信仰、个人喜好、认知、记忆、情感,乃至生理和心理的反应,行为及最终成果等各个方面。与此同时,伴随着计算机技术的不断发展,情感交互成为当下人机工程发展的主要探索点,而情感交互设计,也逐渐令广大设计师及研究专家瞩目。
一、情感及情感交互式设计的意义
情感不仅仅是人主观的心理反应,它是人在自然界中整体感知力的一部分,它具有稳定性、重复性及复杂性,是一种基于心理和生理共同的体验和认知。在现实生活中,人往往会由于种种干扰因素,而对自然界的个体及事务产生积极或消极的心理反应,而这种心理反应往往又会藉由生理行为而外显。这种生理行为的外显就会和人机工程和人机交互而联系起来。
当下,社会整体的物质生产能力在不断加强,这使得社会人士对于设计的品质及要求越来越高,甚至可以说是严格。“人人皆用户”甚至“人人皆产品经理”的情况似乎也越来越普遍。大众对于设计的需求,不再仅停留在简单的功能性层面,而逐步提升至内涵、思想和文化层面,用户开始希望自己与产品,有更多的可以达成“共鸣”的可能。基于此,传统的交互设计也亟需作出改变。设计师在设计时,除了功能性、实用性、可行性之外,要开始注重对于用户行为的探索,试着以多种方式,去了解用户的习惯,感受到用户的需求,更多地站在用户的角度思考,而不是“主观造物”。
文章认为,设计,就是要让用户对产品产生欲望,基于人的欲望,社会的生产力得到了极大的激发,进一步促使了设计的产生。欲望是人性的基础组成部分,低级的欲望仅仅满足一时之欢或者片刻之欢,仅基于片面来满足需求,或是产品的实用,抑或是产品的适应面广等;而高级的欲望可以满足长效性的渴望,从用户的使用反馈中,来表现出一种魅力,而在构建这种高级欲望产品的过程中,其所需要考虑的,必然超于产品本身,给使用者更多带来情感上的交流,这样,也更能贯彻设计师“以人为本”的意识。
二、移动应用与情感交互式设计
互联网的飞速发展,带动了人们生活质量的大力提升,也带动了智能手机的普及,手机作为移动应用的直接载体,开始充斥于大众生活的方方面面。根据工信部的统计数据,截止2015年10月底,我国移动互联网用户达到9.5亿,约占总人口数的70%。考虑到部分用户所持有设备不止一台,估计10.5亿台移动设备,每天打开超过20次,每次平均使用8分钟以上,单个用户每天使用手机的时间高于2.7小时,接近3小时;根据艾瑞MUSERTRACKER显示,2016年10月,日活跃数超过1亿的APP共有8款。调查同时显示,绝大部分的手机用户表示,手机已经成为生活中的一部分,而对于移动应用的要求,不仅仅满足于功能性,更乐于在使用过程中产生探究、享受、愉悦的心理感受。另外值得关注的是,在不同的使用机制及使用环境中,用户对于移动应用的使用效果反馈也不同。因此,对于移动应用中的情感交互式设计的研究,不仅要停留在常规观察分析层面,更要有一套系统的认知和研究思路。
三、情感式交互设计在移动应用中的体现
(一)功能上的实用
功能指的是物体或者方法在实际操作过程中所发挥的有效作用。
作为一个独立的音乐APP,“落网”的功能就是为小众的音乐爱好者人群,提供独立音乐的一个内容载体。例如,每日更新的“音乐期刊”。与其他音乐类APP,在上线初,就推出很多种门类的音乐及歌曲,使用户可以自由选择音乐来听的方式不同,落网在上线伊始,其功能仅仅只有向听众单方面输出推荐歌曲,然后用户听歌这一种模式(图1)。
基于这种单向的功能输出模式,笔者认为这是落网在无形中积累忠实用户的一个过程,同时也是给予开发团队的维护以及APP自身发展前景的一个探索阶段,这种方式在持续了一段时间后,落网开始逐步上线“单曲”、“专栏”、“活动”等线上线下结合的功能,同时也对以往推介的历史期刊进行了细分,并且开始与独立音乐人合作,在固定板块进行“原创推荐”。以上,笔者认为是“落网”在基于用户需求及软件基本功能方面的考虑后,糅合情感化交互设计,做的一次初步尝试。当“人脸识别”开始风靡并被一些其他门类的移动应用进行实际应用后,“落网APP”旗下的另一个音乐软件“EMO”已经上线。
“EMO”一词来源于EMOTIONAL,即情绪摇滚。“EMO”的功能用一句话概括就是:通过智能手机的摄像头来识别用户情绪,并根据用户的情绪来匹配音乐。其功能简单,却深受用户喜爱,一是因为它有趣的功能契合了很多音乐爱好者“随便听听”的态度,二是落网通过长期的用户积累,已经形成了“高质量、小众、独立音乐”的感受,简单的界面设计直截了当,可以让用户获得最简单的功能,但是却丰富、有趣的情感体验。这种贴心的功能设计,“润物细无声”般地打动着用户(图2)。
(二)视觉设计上的走心
视觉设计作为用户对于一个产品或者一款移动应用的最直观感受,其往往起到了能否在第一时间打动用户,吸引用户的作用。落网的识别标志,简单大方,但同时又很美观,独特的天鹅造型,给人一种舒适、亲密,却又不同于其他音乐软件的心理感受,与“落网APP”独立音乐的内容相辅相成。于是,在后来的发展过程中,“落网”围绕该天鹅形象,开发出一系列周边衍生品及文创产品(图3)。
“落网”的用户界面设计,整体清爽,功能一目了然。而同期的其他音乐类软件,如QQ音乐、搜狗音乐、酷我音乐盒等,普遍存在页面复杂,功能性承载较多,在识别度上,“落网”具有独特性;在传递信息的过程中,包含了一定的匹配度和情感适配意义;同时由于视觉界面设计的高辨析度,也相应提高了“落网”用户对于该软件的识别度和记忆度,无形当中增加了用户黏性。
(三) 内容上的情感交叉
内容是移动应用的基本竞争力,移动应用是内容的载体和输出介质,而不断更新并且创造可以吸引用户的内容,便形成了移动应用的活力。
“落网”关注优质内容的推荐,注重内容的广度和深度。每日的“音乐期刊”中,不仅包含歌曲,亦包含一张与音乐风格相配套的封面图,同时还有关于音乐的背后故事,或者音乐人感受之类的文章,丰富且多元。在诱导用户使用APP功能的过程中,“落网”也在思考如何更好地引起用户的好奇心,从而进一步去探索软件的深层次内容,把“落网”的价值观,传达给用户,同时,这也是情感式交互设计中亟需探索和深究的问题(图4)。
(四)核心情感价值的提炼及完善
移动应用中最基本的就是完成功能性的呈现,而这些往往是用户下载移动类软件的初衷。而交互设计,则直接影响用户在探索功能过程中的感受。交互可以分为“用户可见的交互”、“被用户认知”、“被用户认可”三个阶段。这其中牵涉到的,其实是核心价值观的提炼及完善过程,也是核心竞争力逐步凸显的一个过程。随着“落网”的发展,其SLOGAN也由“落网,我们记录独立音乐,转变成为“独立,不独于世”。这是一种自我表述,亦是一种态度,同时,也是软件由满足用户的功能需求,开始向思想契合等方面的转变,在价值观上,获得用户更多的认知。
四、基于价值主张设计的移动应用情感式交互设计
(一)价值主张设计与传统设计思维的不同
较之传统设计思维中,人们习惯于从分析问题开始入手,在解决问题的过程中逐步探索方案,这其中会诞生好几种解决措施,而参与到问题解决过程之中的人们, 会择优选择解决路径。无数分析法、理论论证法、数据采集法等方法的面世,无疑让人们在面对问题时,在潜意识中采取理性思维。过度理性思考的弊端就是,会忽略行为主体“人”的感受,人作为事件的主导者及参与者,其人性并未得到极大的释放,反而被抑制。这时,大众开始呼吁“以人为本”。
(二)价值主张设计实施方法
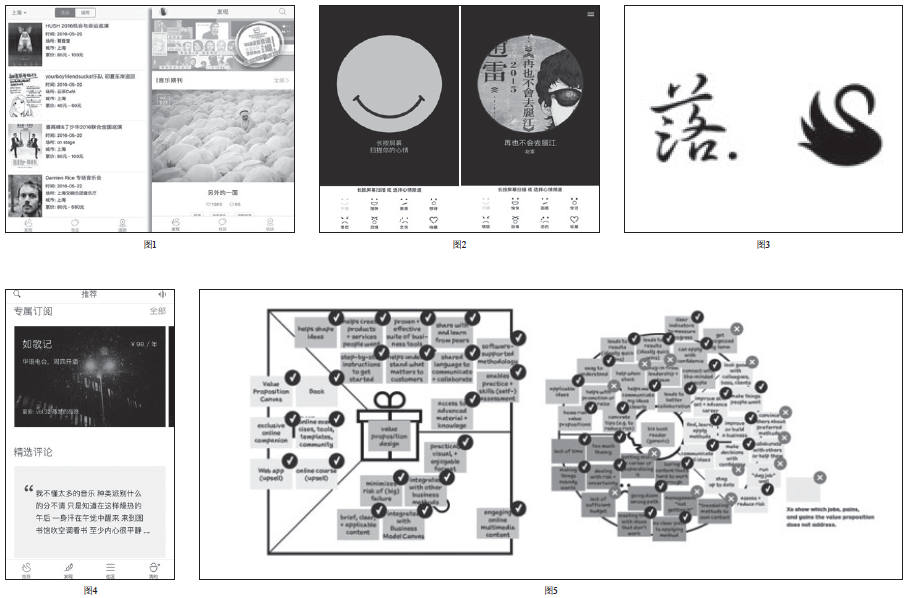
“价值主张设计”的方法,主要是在一张纸上进行九宫格划分,在设计伊始就将设计主题进行明确标注(这点将有利于把握设计方向和思考的中心点),同时把设计师和设计参与者等基本信息进行填写,右上角的“日期”以及“版本”标注则更有利于把握团队设计进程和设计思考的记录(图5)。

从画布中,我们不难看出,“价值主张设计”直指设计各个环节的核心点。九个不同的格子,用便笺书写后贴在画布上,每一张纸,涉及用户、对应产品、渠道、工程师等不同信息,代表成千上万种可能性的替代方案,这点是为了帮助设计师和设计参与者找到最佳的方案。其中,方形图代表的是客观因素和设计工具的存在,圆饼形图则对设计的主观情感因素进行了细分,在整个设计思考过程中,把客观因素与主观因素进行良好整合。而使用便笺最大的好处就是便利,且可以随时替换。在这整个对于设计的探究中,将帮助我们的设计思维进行推敲,由迸发灵感到整理灵感,由零散趋于完整,由多点多面的切入趋于核心点集中。设计师及设计参与者,在这样一个自由环境中,以平等的方式彼此讨论,进行多方面的思维和信息整理,将会更直接地意识到客户的重要性,也更能知晓如何为用户创造价值,也就是说,整个“价值主张设计”的画布,即围绕“人”展开,进一步探讨“价值”。
(三)价值主张设计的用户本质
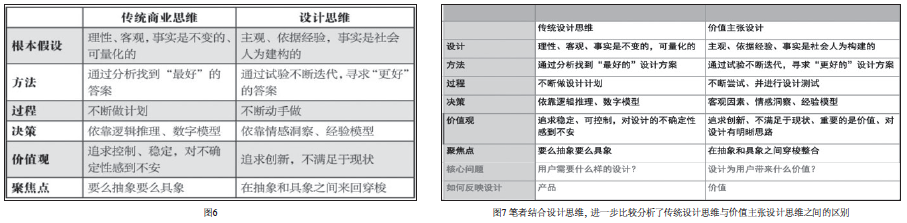
(图6)引用自张凌燕在《设计思维—右脑时代必备创新思考力》一书中总结的传统商业思维与设计思维的不同点的对比图,笔者在这张图的基础上,结合设计思维,比较分析了传统设计思维与价值主张设计思维之间的区别。
将上面两张图进一步对比和对表格进行延伸分析后,我们会发现,当结合设计思维来思考问题时,传统思维和价值主张设计思维,其最终的指向就是“物”与“人”,传统设计思维用产品来反映设计,而价值主张设计思维,则是用“价值”来彰显设计。把整个设计实现的过程,真正落实到了实践中,用“机遇”的视角来分析设计中遇到的问题,思路明晰,不断尝试,进而进行不断地创新,直至解决问题。

五、移动应用中的情感式交互价值主张设计
移动应用市场的快速增长,使得设计师开始更多地换位思考,人与产品之间关系的多样性,不仅仅是使用关系,而是一种自然流露的情感关系。
价值主张设计,把设计思维中的核心关注点,真正地引向用户本身,这意味着一切设计始于人的需求;在这个过程中,尊重不同文化的差异性,更好地为个性化需求服务;而不以事物或者问题为中心,不仅可以规避设计过程中的繁琐和失败,还可以强调始终保持对人的关注,把为用户创造价值为目标。把对于设计的思考高度提升至人类本身,这是一种积极有益的回归——回归自然,回归人性,回归平衡。它将指向更加良性、可持续的经济发展,以及更加充满愉悦感的生活。
总结
对于将价值主张设计方法,融于移动应用中情感式设计当中,设计师可以更加精准地定位用户所需,关注用户对于产品的真正价值需要,这其中不仅会发生单向的信息输出或功能传递,更能够在用户于设计师之间,搭建一条新的关系链,而这个关系链指向的是,人机之前的情感互通和愉悦感体验。
以情感式交互设计为切入点,探索价值主张设计方法的应用,将为移动应用的设计带来另一种角度,开拓设计者思维,并提升用户体验,提供给用户真正的价值。
资助项目:上海市设计学IV类高峰学科资助项目——海派艺术品数字化展示大师工作室——DC17015。
参考文献
[1] 周睿.启动时态界面中动效的交互设计研究[J].包装工程,2015.(8):83-86
[2] 孙辛欣,靳文奎.移动应用中的情感交互设计研究[J].包装工程,2014.(14):51-54
[3] 邢蓬华.移动界面的情感化交互设计[J].美术观察, 2017 (6) :128-128
[4] 李静,李世国.从交互设计的视角探索人与产品的情感交流[J].包装工程,2008,(9):151-153
[5] 唐纳德诺曼.情感化设计[M].北京:电子工业出版社,2005
[6] 辛向阳.混沌中浮现的交互设计[J].设计,2011 (2) :45-47
[7] 吴琼.信息时代的设计伦理[J].装饰,2012 (10) :32-36
[8] 王玉珊,李世国.情感记忆在交互设计中的价值与应用[J], 2011 (2) :56-59
[9] 彭心勤.情感化交互与设计价值的构建[J].重庆科技学院学报(社会科学版).2013 (6) :165-167
[10] 崔生国. 图形设计的”形新”和”意美”[J].浙江艺术职业学院学报,2013 , 11 (2) :64-67
[11] 黄本亮.交互设计的语义层面[J].包装工程, 2013 (2) :38-41
[12] 李世国,顾振宇.交互设计[M].北京:中国水利水电出版社,2012
[13] 傅小贞,胡甲超,郑元拢.移动设计[M].北京:电子工业出版社,2013
[14] 陈香.产品设计价值评价基准的再设定[J].艺术百家, 2013 (3) :215-217
[15] AlexOsterwalder,YvesPigneur,GregBernarda,AlanSmith,TrishPapadakos. Value Proposition Design.[M]. Wiley,2014
[16] 张凌燕.设计思维—右脑时代必备创新思考力[M]. 北京.人民邮电出版社.2015
