青岛科技大学 艺术学院 张 丽 吕雪瑶
摘要:文章通过对产品可视性定义的剖析、造成产品可视性下降的因素以及产品可视性的意义三方面入手,阐述产品可视性对产品设计的影响,并通过分析人们的生活习惯及产品的色彩等方面对人们产生的影响来探讨提高产品可视性的意义及可视性原则在产品设计中的体现。
关键词:易用性 可视性 产品设计 视觉属性 功能划分
中图分类号:J 文献标识码:A
文章编号:1003-0069(2017)09-0144-02
Abstract:Based on the analysis of the definition of visuality on products, the reason of those weaking the visually on products and the meaning of visually on products, this paper is to explain the effect of visually on products to products design. And it shows the importance of improving visually and the principle of visually in design by expounding the habits and customs of human and the influence of color on entities.
Keywords:Accessibility Visuality Products design Visual attribute Functional partitioning
引言
现代产品的竞争力主要体现在使用价值、文化价值和审美价值三个方面,其中使用价值更是产品在市场竞争中取胜的关键所在。产品的使用价值与产品的易用性在某种程度上是密切相关的。而产品易用性的一个重要衡量标准便是产品可视性,因此,要想产品满足“易用性”原则,就需要提高产品的可视性。
一、可视性原则的概念
可视性原则的关键在于“可视”二字,译为“可以看到”。传统意义上的“可视性”是强调视觉上的通达性,即从一个位置或多个位置所能看到的范围或可见程度,指的是视线和非视线的可达性。[1]简单来说,就是指某事或某物能够被“看到”的特性。
可视性原则被广泛应用于各个领域,例如景观设计、机械设计、平面设计、建筑设计、产品设计等,其共通性是希望整个物体能够被用户轻而易举地理解。从产品设计的角度来讲,“可视性”的一层意思是指实现产品功能的重要操作部位显而易见,同时还有一层是指产品的功能实现和操作方式与步骤等方面的信息可以被用户理解,再者是指产品的操作反馈能够向用户进行清楚且准确地传达。
产品中“可视性”原则的利用是以“为用户提供清楚的操作线索”为目的,意在使整个产品系统易于被用户操作,从而增强产品的易用性,避免不必要的操作误区,增强用户体验。
二、可视性原则与产品的关系
唐纳德·A·诺曼曾在《设计心理学》一书中提到:人的大脑是一个设计精妙,用于理解外部世界的器官。只需要提供一些线索,大脑便会立即开始工作,对外部世界进行解释和理解。[2]正因为人类习惯对事物加以解释,便形成了针对事物作用方式、事件发生过程和人类行为方式的概念模型,即心理模型。这类心理模型有助于我们理解自己的经历,预测我们的行为结果,应对出乎意料的情况。[3]也正是基于这种心理模型,在产品设计中只有使产品的使用方式能够恰巧满足人们的心理模型时,产品才能获得易用性。
可视性原则注重人类的这一心理模型,以产品语言信息传递的明晰性为侧重点,使产品的使用方式及所处的状态清晰“可见”,以满足用户的心理模型,提高产品的易用性。
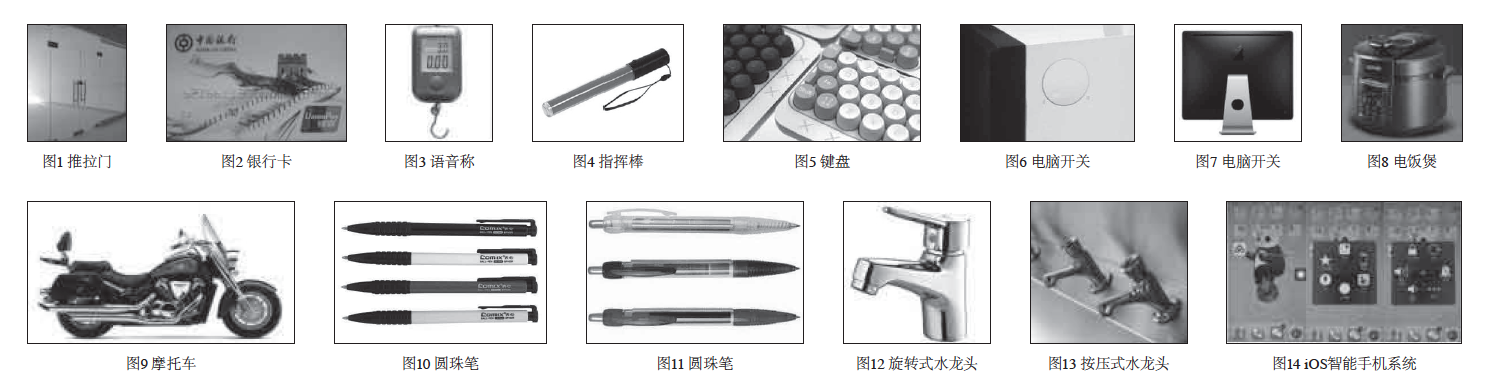
产品的“可视性”的原则能够便于用户在一组选项中确认解决方案,而不是从记忆中筛选解决方案,和让用户凭空想象解决问题的办法。一个优秀的设计要靠产品本身来说明问题,即用户能够通过产品本身得到正确的引导,能够直观、简单地获得产品的各种信息,从而建立正确的概念模式,获得及时有效的反馈信息。在那些人们认为设计拙劣的产品中,我们往往会发现此类产品的“可视性”很低,所提示的操作线索都很不明确、模棱两可甚至是错误的,直接造成产品不易使用,使用户陷入困惑之中。例如开玻璃门时,不知道该推还是拉(图1),从ATM机取款时,不知道从哪个方向插入银行卡(图2)。而根据可视性的原则设计出来的产品能够清楚、直观地向用户表明产品所处的状态、可进行哪些操作以及操作执行后会产生的后果,也能够准确、有效地避免用户对产品进行重复性操作或者操作失误。
三、“可视性”原则在产品设计中的体现
由于近年来,委托方、设计师、用户三方对多功能产品和极简造型的追捧,使得产品的“可视性”被忽略。在一款多功能或者极简风格设计的产品中,往往会出现同时执行多个条件,才能完成一个命令的情况,这就需要设计师来考虑每个条件下有多少个选项,每个选项会产生多少个结果,而这一数字可能是巨大的,这便要求我们提高产品的“可视性”。产品的“可视性”原则要求在要正视“可视性”原则基础上,从产品的操作方式“可视性”和操作结果“可视性”两方面出发,利用产品的特性和用户的特点来增强产品“可视性”。具体来说,可视性原则在产品设计中通过如下几方面来体现:
(一)通过声音体现产品“可视性”
产品通过声音与用户进行交互,这是其他感觉所不能代替的方式。声音被运用到产品中,有交互回馈、信息提示、警告、辅助、加强记忆、分担过载信息、营造心理感受等作用。[4]充分利用声音的这些特性,能让用户在使用产品时,及时、准确地了解到他们的操作是否有效?并在操作出现问题时对其进行警示。例如开门、锁门时发出的“咔擦”声,打电话出现的“嘀嘀”声,都是对用户操作结果的提示。在有些设计无法利用图片或者显示装置来传递信息的时候,可以通过声音来告诉用户产品是否正常运转?是否需要维修?甚至可以避免事故的发生。例如汽车安全带没有系牢时发出的“哔哔”声;倒车时,为了提醒用户注意车与障碍物的距离,发出的报警声等,都是通过声音来增强产品某些功能和操作“可视性”的设计。特别对于盲人用产品而言,设计师可以借助盲人听觉敏锐这一特点,提高产品的听觉输出,对产品的声音采取明显的差异化设计,来增强操作结果上的“可视性”和操作方式上的“可视性”。(如图3)所示,此款语音称重器在按下按键或重量锁定时会发出“嘀嘀”声,并进行重量和价位的播报,仅这个功能而言,无论是对盲人还是普通用户来讲,都可以轻而易举地获得想知道的信息,使得产品“可视性”得以提高。当然,声音对于产品的“可视性”有利也有弊,在于设计师如何运用。有些很好听的声音运用过多,便会分散用户的注意力或者干扰了别人。

(二)通过色彩体现产品“可视性”
色彩是产品视觉属性中的一种,产品的视觉属性能够在产品和用户的交互过程中使用户产生契合感,正确的设计语言可以暗示使用者正确使用产品,减少操作失误。产品的视觉属性包括产品的形态、色彩、质感等造型元素,我们可以利用这些元素来增强产品的可视性。其中色彩能较好地体现产品的“可视性”。色彩的进退、膨胀与收缩、明暗等特性对提高产品的“可视性”设计都有着举足轻重的影响。设计师完全可以借助色彩这些特点来增强产品的“可视性”,给用户操作方式或者操作结果上的提示。
设计中可以利用色彩的前进与后退提高产品“可视性”。[5]例如:交通信号灯有红绿蓝三种颜色,假如三灯同时亮起,在同等距离的情况下驾驶员首先看到的是红灯,其次是黄灯,最后是绿灯,首先看到的红色,便是前进色,最后看到的绿色,便属于后退色。在物理学中,颜色的这种特性取决于波长,红色波长较长,因而在等距离下传播速度较快。信号灯便是借助了颜色的这一特点,使驾驶员在远距离看到红色,提前做好减速准备,近距离时才看到绿色,避免速度过快发生事故。生活中,我们经常会遇到交警拿着警用指挥棒在指挥交通,常见的指挥棒闪光灯为红色(如图4),就是利用了红色的前进性,让驾驶员及时获得交警的信号,增强了指挥棒的可视性。
也可以利用色彩的膨胀与收缩提高产品“可视性”。红、黄等色彩能给人温暖的感觉,故称之为“暖色”,归之为膨胀色;青、紫等颜色使人联想到凄凉、寒冷,为“冷色”,归之为收缩色。使用膨胀色的物体看起来比实际要大,而使用收缩色的物体看起来比实际要小。[6]设计中,可以利用膨胀色使某些按键或者功能区在同体积的按键或者功能区中脱颖而出(如图5),也可以利用同色或者相近色隐藏某些功能(如图6),还可以利用膨胀色和收缩色对比,集中用户注意力,强调某种功能(图7)。
还可以利用色彩的明度提高产品可视性。不同色彩明暗程度是不一样的,给人的感觉也不同,明亮的色彩会先吸引人的眼球。如:苏泊尔电饭煲(图8)的机身以暗红色为主,黑色功能区在对比下一目了然,方便用户使用,这便是受色彩明度的影响。
(三)通过质感体现产品的“可视性”
不同的材料质感不同,在产品设计中往往会用到许多不同质感的材料,而这些不同质感的材料的使用主要是为了暗示一些操作区域的区域与功能的不同。(图9)中的摩托车坐垫部分以皮革为主,给人以“舒适”之感,其他部分以金属为主,给人以“冰冷”之感,用户会自然而然地选择坐在皮革上,无需提示,这便是借助材料质感暗示了产品的某些功能,某种程度上提高了产品的“可视性”。圆珠笔(图10)的手握部分采用了橡胶材质,柔软舒适,其他部分采用了塑料材质,用户不用多想,便会“看见”掌握正确的握笔区域。除此之外,还可以利用表面肌理来提示用户操作方式,(如图11)所示,笔杆本身虽全为塑料材质,但手握部分加了纹理之后,明显与其他部分有了区别,使用方法一样清晰。
(四)通过用户习惯体现产品的“可视性”
习惯是大脑学习行为的一种结果,也是执行某种行为的一种方式。习惯会自发的记录在大脑控制非一时动作的基底神经中,在面对一些经常发生的事情时,使大脑忽略思考的过程,靠本能做出反应。用户一旦对于某些产品形成习惯,就会“自然”地使用该产品。因此,符合用户习惯的产品会很大程度上增强产品的可视性,提高产品的易用性。(如图12)中的水龙头在生活中最为常见,在长久的使用经验的积累下,人们逐渐养成了上、下控制水量,左、右控制水温的使用习惯,此图中的水龙头在这种情况下使用起来最为简单、方便。有些水龙头在开关上做上了纹理(如图13),根据习惯判断,应该左右旋转控制开、关功能,但实际却是通过按压控制开关,这样违反用户习惯的设计便会给用户造成不必要的麻烦,开水阀这样一个简单的动作,由于提示信息不明确,就需要用户把积累起来的使用方式都试验一次,这便是违背用户习惯给产品可视性带来的负面影响。
(五)通过功能分级体现产品的可视性
当用户面对功能较多的或者功能复杂的系统时,就意味着面对着包罗万象的可能性。在这种情况下,如何向用户清楚地表明系统的状态、可执行的操作及操作带来的结果,如何将及时的、清晰的信息反馈给用户,就成了重中之重。所谓的通过功能分级来体现产品的可视性,主要是通过对产品功能进行分级处理,使不同级别的功能能够得到清晰的展示,进而提高了产品的可视性。
如功能分级中常见的产品功能按钮的设计处理,把功能按钮按照一定的逻辑进行分类,然后把子功能按钮放在母功能按钮之下,(如图14)中,屏幕上的圆圈代表菜单键,轻击点开后会出现通知中心、设备、控制中心等,设备下又分为锁定屏幕、调节音量等功能。在这一系统中,类别名称是可见且清楚的,在母按钮激活前,子按钮和其信息状态依然是隐蔽的,这样便可以既保护外观的简洁,又保证产品的可视性。但是在一般情况下,分级需要借助产品的显示装置,因此在手机、照相机、电脑等电子产品中应用广泛。我们可以利用分级最大限度地减少系统的复杂性,扩大系统的可视性,但前提是,分级必须符合用户的逻辑和日常生活经验,这样才会使产品易用,否则将适得其反。
结语
产品的可视性是体现产品人性化设计的重要因素,缺乏可视性设计的产品不能称之为人性化设计。设计是一个复杂的过程,不能因为过分强调功能、造型、成本等因素而忽略产品的可视性。在设计时,设计师理应综合考虑到多方面因素,使产品能够真正方便人们的生产与生活。
参考文献
[1] 叶蔚 , 陶旸 . DEM地形可视性分析的统一模型构建与应用 [J] . 地理信息世界,2009,01:19-24.
[2](美)唐纳德崃诺曼,设计心理学 [M] . 梅琼,译 . 北京:中信出版社,2003:3.
[3] 李锋 , 吴永杭 , 熊文湖 . 产品设计-以用户为中心的设计方法及其应用 [M] . 北京:中国建筑工业出版社,2013:35.
[4] 李敏琦,于帆 . 听觉语言在盲用产品设计中的运用 [J] . 美与时代(上) , 2012,08:93-95.
[5] 肖军 . 五颜六色话车身 [J] .上海汽车 . 2006,01:42-44.
[6] 李慧来 . 汽车颜色也影响行车安全 [J] . 汽车与安全,2007,03:48-51.
