沈阳建筑大学 设计艺术学院 汪兰川 李 艾 石丽慧
摘要:近年来随着手机,平板等智能化移动设备的发展,移动设备的定义发生了天翻地覆的变化。高分辨率的多点触摸屏取代了原先需要手写笔的单点触摸屏,移动端界面设计中视觉互动响应所占比例增加。本文主要研究阐述移动端的界面设计规范与主体性界面题材的结合创作。
关键词:移动设备 主题界面 设计研究
中图分类号:TB47 文献标识码:A
文章编号:1003-0069(2017)09-0136-02
Abstract:In recent years, with the development of mobile phones, tablets and other intelligent mobile devices, the definition of mobile devices has changed dramatically. The high resolution multi touch screen replaces the single touch screen that used to need stylus, the proportion of visual interactive response increases in the design of mobile terminal interface. This paper mainly studies the interface design specification of mobile terminal and the combination of subject and interface theme.
Keywords:Mobile device Subject interface Design Research
前言
移动端界面设计、电脑端等桌面应用界面设计类都属于UI设计的范畴,由它们本质特点决定,电脑端等桌面应用界面设计多数是独占式的,移动端正相反,多数是暂态的,高度情景驱动的。移动端的主题界面设计不仅受制于移动设备本身界面的外形大小,布局,样式,应用产品属性同样制约主题界面的设计,规范统一的视觉传达设计和主题内容的完美结合是移动端主题界面设计的准则。
一、移动端概念与界面设计的规范性
(一)移动端概念
按照外形大小来分,有三大类:
1. 手持设备:媒体设备以及手机等,例如iPod touch等。一般是竖直方向放置为主,屏幕大小4到6英寸,高而窄。
2. 平板:水平和垂直方向都可以,一般而言侧重于水平使用。这类设备的外形特点是屏幕大多数是9到10英寸的。
3. 小平板:屏幕大多数是7到8英寸,苹果品牌的小平板的长宽比是4∶3,而谷歌和微软品牌的长宽比是16:9。
(二)界面设计规范性简图

二、移动端创意主题界面设计的发展与应用
(一)移动端主题界面设计的发展
创意主题界面设计的发展基本是随着手机技术革新发展而变化的。在非智能手机阶段,受限于技术与成本,主题界面设计仅仅是手机自带的颜色风格的简单变化。手机开始支持第三方软件即APP应用后,出现了一些软件提供设计师设计的主题界面,大多数是像素风格的小图标和可选择的图片界面,并无多大视觉艺术风格。
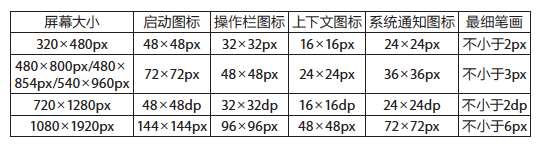
智能触摸大屏手机的出现是一个分水岭,像素分辨率大大提高,界面的设计风格初期基本是拟物化,强调现实质感,可以实现感性化色彩的交互设计,能够帮助人们依靠经验快速学会操作界面。例如初期的书籍类APP,从交互方式到图标都对真正的观看书籍过程进行了模拟,赋予了很强的趣味性和亲和力。这一时期出现了很多追求细节的拟物化主题图标设计,主题风格非常明确,不仅仅是极具识别性的绘制图标(如图1)。
近年来APP功能化大量涌入,界面成本提升,扁平化设计风格开始流行。扁平化设计理念摒弃了过于繁琐的装饰效果,注重图案简洁明确抽象化,追求层级越化,避免用户对界面产生过多的认知障碍。凸显的都是与核心内容相关的交互元素,提高了用户操作效率,体现对用户的关怀。Ios系统的图标设计逐渐扁平化是一个很明确的范例,由此各大APP开始逐步跟进,开启了全面扁平化时代,引领了潮流。
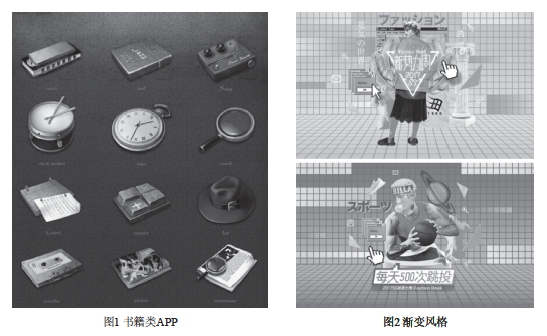
近一年扁平化设计风格发展到极致,将拟物与扁平两者结合的渐变风格开始进入视野。例如在淘宝2017年的新势力周活动中,蒸汽波为主的风格中大量出现了渐变元素(如图2)。

(二)移动端主题界面设计的应用
创意主题界面设计主要集中在图标与APP页面的设计。如安卓系统中的91助手就提供大量的精美主题图标供用户切换。APP页面中的主题界面设计通常伴随季节,节日营销活动,与H5广告界面相辅相成,风格主题明确,需要大量输出模块,方便后期运营推广使用,这类特点是有一定周期性,不会涉及全部页面风格。
夜晚模式,护眼模式,老人模式是另一种意义上的主题风格,与默认主界面风格并存,涵盖了全部页面。
三、移动端主题界面设计创作与制作流程方法
(一)确定平台与应用产品
首先确定设计主题界面的平台是单一移动设备的还是多设备可应用的,这涉及到具体的规范制定。单一移动设备界面设计遵循设备的基础规范即可,例如iphone手机的通用设计页面尺寸为750×1334,不必考虑页面元素尺寸转化,设计难度较小。如若主题界面也要应用与安卓系统,就要考虑如何寻找尺寸各元素平衡点,尽量避免非必要的二次出稿。横版的平板因为界面尺寸大小的原因,必须重新排版设定出稿,不在可转化尺寸的范围内。
设计主题界面不仅仅要考虑到平台问题,具体的应用产品也是有规范限制的,在APP产品中设计主题界面,图标的可辨识性要和已有的产品设计特性相结合,更多的主体化要体现在控件框,界面颜色,开机页面,闪屏页面等可视化明显的界面。
(二)主题设定与风格确定
主题设定的来源可简单分为动画、影视、游戏剧本等已有形象的二次再创作与日常生活主题,广告宣传主题的视觉创作,如季节主题,食物主题,节日主题,促销主题等,也可自己编写剧本创作可视化形象。
主题界面设计中会涉及到的风格确定主要体现在UI视觉层级关系的设定,UI的文本设计,UI的构图设计,UI的色彩元素设计,UI的交互动画设计。层级关系设计,文本设计主要体现的是逻辑思维,可视化的部分占比较少,一般以图标,交互动作来体现,风格融合在其余元素中。构图设计,色彩元素设计,交互动画设计基本可以将风格确定。风格选择大致可分为拟物化与扁平化的选择,拟物化设定色彩更加丰富,但增加了开发难度与成本,各设备之间转化程度也不高,可能会影响具体用户的操作体验。纯扁平的风格已经流行了一段时间,极简化图形化的风格容纳度很高,完美地将用户体验与视觉审美相结合,有利于后期动画交互的设计,制作。高度统一的线条,圆度,大小,细节给人以规整感,简洁感,商业上更倾向于选择这样的风格。近期随着设计流行风向的发展,过度扁平已经出现了审美疲劳,随之出现了将拟物与扁平相结合的渐变风格,复古风格,摆脱了扁平的规则感,轻微加入了颜色的渐变,阴影感,纹理质感深入化。这种相叠加的风格不仅仅可以体现在图标上,在APP应用中,H5的宣发页面也是风格体现的最佳选择,在电商,游戏类型的APP产品中已经开始大规模应用。
(三)交互框架的设计构思与制作
一般商业化的主题风格界面设计并不需要这一过程,产品与交互已经提供了成熟的交互思维框架。创意化的主题风格界面设计在选择制作类型时可将主题图标与界面相结合的模式,界面交互的制作考验的是逻辑思维的缜密性,合理性,需要与产品特征相结合,体现的是用户逻辑与思维。制作交互框架常用的专业软件是Axure,是一个专业的快速原型设计工具,操作难度较大,专业性较高,适合于专业交互设计人员。对于制作主题风格的设计而言,Photoshop是简介实用的软件,可以先行手绘出大致的交互框架,模块,二次扫描在电脑中用Photoshop制作。
(四)图标的设计与制作
在主题化的功能界面中,图标是最能体现主题的部分,也是奠定风格的基础,是设计主题界面的重中之重。在创作初期可以先行构思设计的方向,是单纯体现主题还是将原先功能化图标与其相结合。体现功能化难度增加,主题性削弱,适用于商业图标制作。
图标绘制可以采用软件Ai进行绘制,矢量化绘制的优点是可以无限放大缩小,不会有像素点的困扰。缺点是无法看到图标在移动界面内的实际效果。如果设计前期已经确定使用平台是单一的,单一尺寸设计即可,不必考虑像素大小伸缩问题,切出单一的图标即可。平台是两个以上的,设计到伸缩大小问题,在Ai中矢量绘制为最佳方案。
(五)界面的设计与制作
界面设计与制作分为外页面背景图案的制作,内部功能页面的制作,功能页面主题颜色设定制作三大类。细化下外页面背景图案绘制又分为锁屏页,背景主界面绘制,多数手机会有默认的设定,一般采用照片为主,风格体现手机品牌的理念,一般以蓝天、白云、彩色气球、汽车等元素。积极向上,健康、运动为关键词。用户可自由设定,是自由度最高的可视化界面。
内部功能页面设计与制作,根据前期的交互页面与规范设定进行创作,具体分为功能图标设计制作,层级文字设计制作,功能栏分层设计制作,控件框设计制作等,根据每个页面的具体功能交互设计进行制作。
(六)界面交互动效的设计与制作
1. 功能性与艺术性
界面设计动效的发展一直跟随着手机产品的发展而发展,10年前,大多数手机动效简洁实用,广告弹窗,闪烁页面最为多见。APP近年来快速发展,界面交互动效页发生了本质性的变化。动态的物体相较与静态与文本的更为突出,容易被发觉。功能性动效设计有着很明确合理的使用目的,帮助用户减轻认知负担,在变化时加重印象,防止看漏,在框架空间的关系中建立较为合理的逻辑层级关系。艺术性是在功能性完毕的情况下利用巧妙的创意点增加趣味性观感,吸引用户眼球。一切的设计都是以用户为中心来进行创作的。
2. 具体应用与制作
首先强调及时反馈,及时反馈能够告诉你操作的正确性,错误性,提醒用户系统已经识别了你所执行的操作,显示出相互作用的结果。动效添加最恰当、合理的地方就是界面变化的瞬间,可以适当缓和突兀感,让用户感受、理解当前发生了什么。想要建立连接的桥梁,可以通过动画向用户展示状态,理解当前两个模块的关系,如同中介一样的作用。同时还可以显示详细信息或者缩略图。如果一个新的对象要公开,我们如何在掩藏的信息中寻找他,借助滑动是不错的选择,你只有在需要时才会注意到这个变化,专一性地设计不会干扰其余功能,采用滑动的设计,可以有效节省界面空间。
结语
移动端创意主题界面的设计其实质是在艺术性与可用性之间寻找平衡点,在符合用户视觉逻辑,满足功能的前提下,优化图形设计,视觉感知,可视化设计。以此来促进UI设计技术的发展和不断创新。
参考文献
[1] 高鹏; 杨正.《论UI设计中的扁平化与拟物化 》. [J]. 美术教育研究. 2014.(10):60-60
[2] 杨正午.《浅谈UI设计中的视觉表现 》. [J].山西科技. 2017.(02):94-96
[3] 杜翔宇.《浅谈UI设计中“扁平化设计”的运用和发展趋势——以IOSUI为例 》. [J].大众文艺. 2016.(19):74-75
[4] 周峰; 李爽. 《手机用户界面设计发展趋势研究》. [J].设计.2016.(05):134-135
[5] 任莹莹.《智能手机UI交互界面人性化设计研究 》. [J]. 包装学报. 2016.(03):83-86
[6] 吕健安.《人性化UI界面的设计探讨》. [J]. 电子技术与软件工程. 2016.(01):67-68
