合肥工业大学 建筑与艺术学院 殷晓晨 胡 登 卢庞蓉
摘要:文章简单阐述了Web表单的五个基本构成要素:标签、输入框、动作、帮助文字和动态反馈,分析了互联网理财类产品的表单设计要素:登录和注册表单、信息筛选表单、支付表单及账户管理的特点,提出了表单的出现时机、将表单的内容进行组织与分类、表单的操作符合用户的心理模型三个表单设计方法,并且使用了眼动仪追踪用户在使用表单时的行为表现,验证方案的可行性,致力于提升用户在使用理财产品的效率与用户体验,提高此类产品的交易率。
关键词:理财产品 表单设计 心理模型 效率 用户体验
中图分类号:TP393.092 文献标识码:A
文章编号:1003-0069(2017)09-0160-03
Abstract:This paper describes five basic elements of Web forms briefly,which includes tags,input boxes,actions,help text and dynamic feedback. It also analyzes the characteristics of design elements in Internet financial products form,which includes the login and registration forms,information screening forms,payment forms and account management. After that,three design methods of Web forms are proposed: the timing of the forms,the organization and classification about the contents of forms,the operation of the form conforming to the user's psychological model. What’s more,the author uses the eye view monitoring system to track user's performance in the use of these forms,in order to verify the feasibility of the proposal. This thesis is committed to improve the efficiency and user experience in the use of financial products and increase the transaction ratio of such products.
Keywords:Financial products Form design Psychological model Efficiency User experience
引言
互联网理财一般是指是以互联网理财平台为核心,通过互联网及移动互联网的技术手段推进金融理财服务网络化的进程,并整合产业链上下游资源为投资者提供理财产品的咨询、购买以及投资者教育等服务[1] 。随人们网络意识和理财意识的增强,此类产品的发展愈发迅猛。国内目前比较成功的互联网理财产品有陆金所、人人贷、百度理财、支付宝下的蚂蚁聚宝等。
在众多的同类产品中,功能与内容越来越趋同,服务质量已经成为互联网理财产品差异化竞争优势的关键影响因素。而表单是用户与网站实现交互最重要的元素,是连接用户与服务的桥梁,其设计的好坏直接影响了用户体验和商业目标。一些设计糟糕的表单甚至直接让用户不知所措,将用户拒之门外。
一、Web表单基本概念
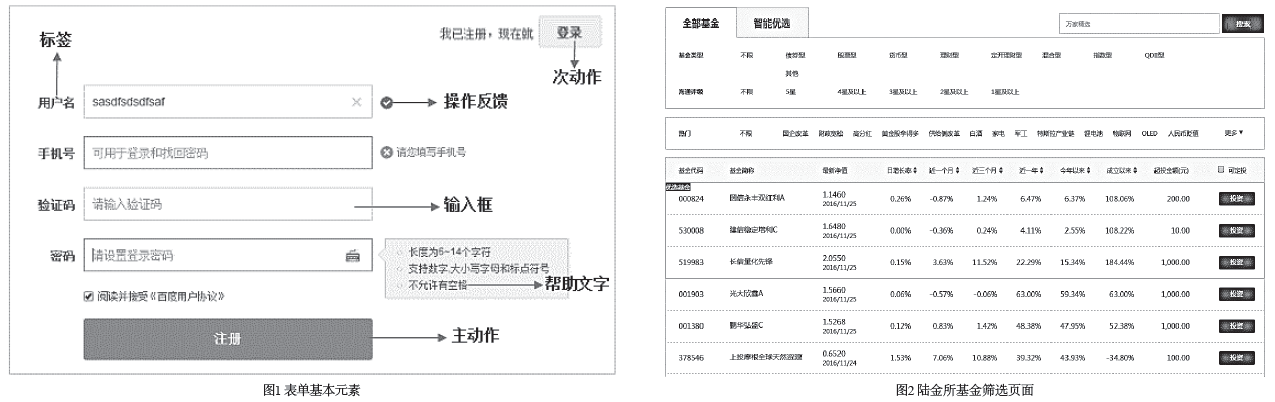
Web表单作为理财产品网页的基本构成要素,在网页中使用频率极高。表单是网站数据录入的主要工具[2] ,它将互联网用户通过文本域,复选框等控件输入的数据,发送到服务器进行处理[3] ,再在网页中把结果反馈给用户。(如图1) 每个表单至少都有三个基本要素:标签、输入框和动作[4]。此外,帮助文字以及操作反馈也是表单的重要组成,能够帮助用户更轻松快速完成表单的操作任务。
“用户名”、“手机号”、“密码”(如图1)等作为表单的标签,负责提出问题,用户根据问题做出反馈。使用简明、易理解的词语来命名标签,能让用户快速理解表单的功能及如何来完成表单。
输入框是用户录入信息主要途径,常用的形式有文本框、单选按钮、复选框、下拉菜单等。文本框允许用户输入文字、数字、符号等。用户名、密码类信息多使用文本框录入;单选、复选按钮一般提供数量较少的已有选项供用户选择;下拉菜单占用页面空间小,且能够结合滚动条提供更多的选项,其缺点是不能直观显示所有选项。
用户填完表单最终通过动作来提交,如确认、保存,这是用户填写表单的主要目的,称为主动作。而取消、返回、注册页面上的“登录”等,与用户填写表单的目标相反,称之为次动作。对于动作的主次关系,需要考虑的是尽可能减少误操作的可能性,尽可能让用户完成表单而不是退出[5] 。
帮助文字并不是在所有表单中都会出现,一些复杂的操作需要特别的提示时,帮助文字能够让用户明白如何去填写表单,但过多的帮助文字也会增加用户填写表单的负担。
在用户执行完动作后,表单应即时给出动态反馈——成功或错误。成功消息的反馈告诉用户完成了表单的填写任务,既是对用户是一种鼓励,也能告诉用户接下来的操作。错误的信息反馈需要告诉用户错误原因,且如何纠正错误。
二、互联网理财产品表单的设计要素(特点)分析
在互联网理财产品中,用户需要在该网站注册、登录账户,绑定银行卡,浏览理财产品信息,最终完成交易。主要涉及注册、登录表单、信息筛选表单、支付表单和账户管理表单四类。每个表单都有其自己的目标,而他们的最终目标都是顺利、高效地完成交易,每种类型的表单都在整个交易流程中起到了重要的作用[6] 。
(一)注册、登录表单的特点分析
注册、登录表单是网站中最常见的形式之一,很多网站要求用户通过注册获得个人账户才能使用网站的部分功能。理财产品核心的功能就是资金的买入卖出,用户要实现交易必须要通过个人账户。不同于社交或者是门户网站,金融信息类网站登录要突出安全特征[7] 。注册时要求用户提供手机号码、电子邮箱、用户名、密码、动态验证码等。用户在登录注册过程中,这些问题是他们的焦点,设计时尽可能减少其他的干扰,在交互方式和视觉形式上力求简化,以提高用户的完成效率。所有的网站都希望能发展新用户,注册表单这时显得尤为重要。

(二)信息筛选表单的特点分析
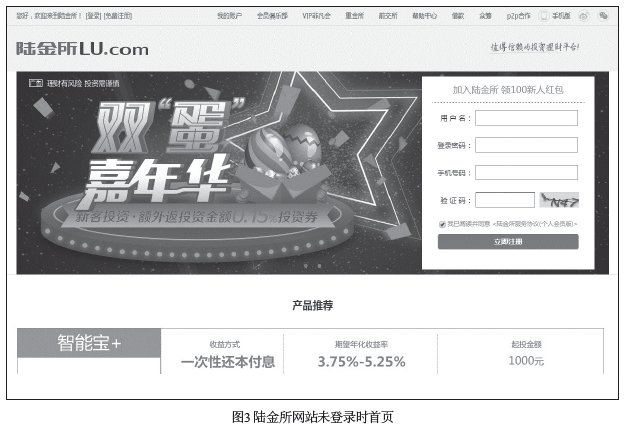
在网站浏览信息的过程中,筛选表单能够帮助用户更快速定位到用户想要找的某类信息。尤其当网站信息量大,筛选表单就能发挥其功能。如购物网站允许用户在搜索商品时按照价格、销量、人气、款式等方式筛选商品,理财产品也经常会按照不同形式进行分类,比如按基金类型分为债券型、股票型、货币型等,根据基金的评价体系对其进行星级评分,也可以按照增长率进行排序等。(如图2)为陆金所网站的基金筛选页面截图,支持按照不同的方式复合筛选,帮助用户过滤掉不感兴趣的信息,快速查看到想要的信息。用户只需在目标明确的基金产品中选择想要购买的,提高网站的交易率。
(三)支付表单的特点分析
理财产品的最终目的是完成交易,用户能否通过支付表单完成支付直接影响产品效益,其重要性不言而喻。理财产品中的支付表单,一般需要显示购买产品的信息、购买金额、银行卡、账户余额、支付密码,有些甚至需要输入验证码等信息。支付环节往往存在种种情况,如对于新用户,在未绑定银行卡的情况下去购买理财产品时,是无法完成交易的。解决这类问题,一般用户在支付页面进行操作时,即时给出相关的提示,告诉用户去绑定银行卡。另外在支付的过程中也支持用户中断付款去完成绑定银行卡的任务,再回来完成支付。支付的过程一定会涉及到金额,将用户的账户余额显示出来,方便用户了解最大的输入金额是多少,避免出现输入金额,提交之后出现余额不足的情况。这种动态的反馈极大程度上减少了用户犯错的概率。

(四)账户管理表单的特点分析
理财产品的账户管理涉及内容较多,通过个人的账户管理,用户能够方便查看与自己相关的信息,管理自己的资产。常用的功能包括银行卡的添加与解绑、账户资金与银行卡的转入与转出、已购产品的收益、买入与卖出、个人信息的修改及安全的设置等。
理财网站一般允许用户一个账户绑定多张银行卡,绑定银行卡这个过程涉及到银行资金安全,需要验证银行卡号、绑定银行卡的手机号、短信验证码以及银行卡密码。若填写的表单设计不合理,会让用户操作的流程不顺利,使用户产生挫败感,甚至失去继续尝试的兴趣。银行卡的解绑过程也会涉及到表单,当用户点击解绑按钮时,不应直接就完成任务,这样用户很可能因为误操作就很难回到之前状态。合理的流程是用户点击解绑后弹出银行卡密码输入的表单,只有当用户正确输入密码后才能完成操作。
账户资金与银行卡的转入与转出也是理财类产品常用的功能。很多网站要求资金必须先从银行卡转入理财账户后才能进行投资理财,获得的收益及本金都保存在账户,用户可以再将资金从理财账户转出至银行卡。转入时,用户填写金额,选择银行卡,最后需要输入交易密码。由于银行卡余额不能在网站即时显示,可能存在用户输入金额超出银行卡余额的情况,这时允许用户快速回到上个页面,重新输入金额。转出时,账户资金可以即时验证,超出时用户不能进行下一步操作。
三、表单的设计提升互联网理财产品的用户体验方法
(一)表单的出现时机合理
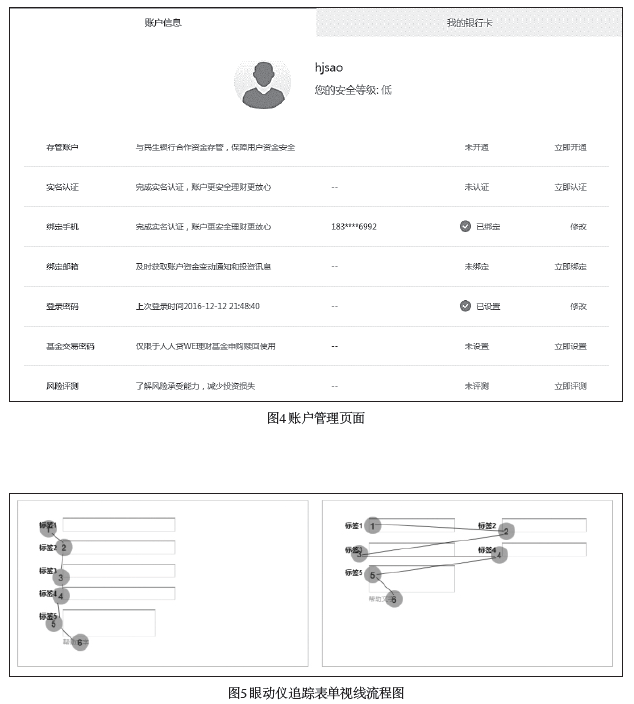
事实证明,没有人愿意填写表单。但是很多情况下,用户完成任务,网站搜集数据,都需要通过用户填写表单来实现。互联网理财产品最终要实现的目标是增加用户数量与活跃度,完成更多的金融交易。很多网站为了商业利益,希望用户填写更多的表单来搜集用户资料,增加用户负担,降低了用户体验。如一些理财网站在用户未登录的情况访问时,首页大幅页面被注册内容占据,用户的焦点都聚集于此,干扰用其正常浏览网页(如图3)。此类注册表单的出现直接影响着用户对该网站的第一印象,甚至因为繁琐的注册而失去用户。
理财产品的某些功能是针对一些高级用户设计的,初级用户很少使用,例如自动投资的设置,初级用户往往会忽视这个功能。但是对一些对网站熟悉的高级用户而言,这个设置能够帮助他们轻松实现定投。将自动投资表单做成隐藏的设计,既能减少初级用户浏览网站的负担,又不影响高级用户去实现他们的高级需求,同时更好地实现了网站的商业目标。
(二)将表单的信息进行归纳与分类
用户在使用理财产品时,需要浏览的信息较为繁多,涉及的操作表单内容也会较多。研究表明,人类不能处理超过7个的可选项[8] 。大量的选项可能会打击到客户的积极性,因为这样会提升他们做出决策的难度[9] 。
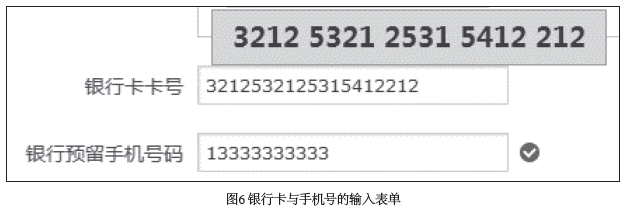
针对内容较多,信息复杂的表单,将具有相同属性的信息进行归纳与分类,重新设计信息的架构,规划单页信息量,降低用户负担。如理财产品的账户管理涉及的内容较多,如果将所有的信息直接平铺展示给用户,用户将要面对的是一个一页都放不下的表单,甚至难以明白每一项如何去完成。解决这个问题,可以将账户管理分为“账户信息”和“我的银行卡”,两个Tab相互切换。通过这样的表单设计,用户能够直观地了解账户管理中的内容,也能清楚地完成表单的填写(如图4)。

(三)表单的操作符合用户的心理模型
用户对事物工作的方式所持的观念称为心理模型[10]。研究用户的心理模型,设计符合用户心理的表单,提升用户在使用理财产品的效率与满意度。
1.尽量避免用户从未接触过或者极少接触的表单类型。用户基本都有在上网使用表单的经验,尽管用户可能首次接触理财产品,但其他产品的使用经验也是表单设计时的重要参考。当用户填写他们熟悉的表单时,难度会降低,能够更高效地完成,同时,能够消除用户害怕犯错的心理。
2.符合用户的视觉习惯。人类在浏览信息时,视线习惯从上到下,从左到右。当表单的布局符合这样的规律时,用户能够更轻松地浏览信息。我们可以将一个页面中分为横向和纵向两个方向,当表单的内容不多时,可以将其沿一个方向分布。(如图5)左侧的表单,用户的视线主要从上至下,流程较短,而当用户去完成右侧的表单时,视线需要来页面中两个方向往复移动,降低效率。
同时,在用户填写的过程中减少与表单没有直接关系的界面元素,尽可能少打断用户的视觉。比如在用户支付的过程中,页面中只出现与支付相关的内容,有助于用户专心去完成支付,减少其他的选择,促进交易的完成。

3.表单数字的输入。用户在使用理财产品时需要提交银行卡号和手机号码,这是一个需要用户细心精确完成的任务,不允许出现任何错误。当人们面对一串数字时,习惯思维是将数字分组,便于记忆的同时,能更好地对比确认正确性。在设计银行卡和手机号此类输入框时,按照规律对输入内容进行划分,甚至输入过程中,将数字放大,置于输入框上方,用户在输入过程中可以直观查看(如图6)。手机号的输入框也应该改成130-3333-3333这样用户习惯的形式,提高用户输入效率与准确度。
总结
Web表单作为网站设计中一个容易被忽略的设计要素,其重要性不可忽视。通过分析理财产品的登录注册表单、信息筛选表单、支付表单及账户管理表单的特点,结合心理学,探究表单设计的一些规则,提升理财产品用户体验的同时,提高交易完成效率,为网站带来意想不到的收益。Web技术持续进步,对Web表单的设计期待更多的学者去探索。
参考文献
[1] 易观 . 中国互联网理财市场研究报告 [Z] . 北京:易观集团 ,2016
[2] 胡丰 . 基于效率的开放平台网站的沙箱测试表单界面设 [J] ,2013(02):42-45
[3] 维基百科 . Web Forms.http://zh.wikipedia.org/wiki/Web_Forms ,2013-03-12
[4] 罗博乌斯基 . 卢颐 . 高韵蓓译 . Web表单设计—点石成金的艺术 [M] . 北京:清华大学出版社 ,2010
[5] 陈振华 . 基于用户体验的WEB表单设计研究 [J] . 大众文艺 ,2014(05):100
[6] 胡丰 . 基于使用效率的电子商务网站表单交互设计研究 [D] . 硕士 . 湖南大学 ,2013
[7] 周睿 . 校园社区网页登录的交互界面设计研究 [J] . 机械设计 ,2013(08):123-126
[8] Lukas Mathis . 亲爱的界面: 让用户乐于使用、爱不释手 [M]. 北京: 人民邮电出版社 ,2012
[9] Barry Schwartz . 无从选择:为何多即是少 [M] . 北京:中国商务出版社 ,2005
[10] 张瑞秋,褚原峰,乔莎莎 . 基于用户心理模型的移动终端手势操作研究 [J] . 包装工程 ,2015(06): 63-67
